环境搭建
按照官网Building Projects with Native Code步骤搭建环境
Android Studio的模拟器在我电脑上运行时特别卡,所以这里我选用了genymotion
创建项目
react-native init demo然后用genymotion开启一个模拟器
cd demo
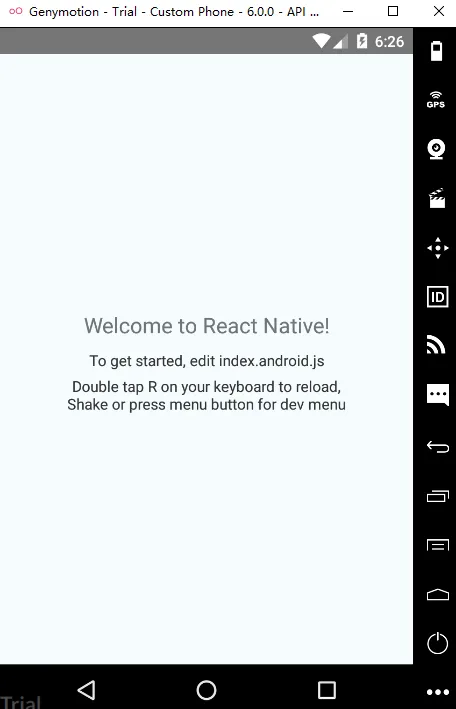
react-native run-android正常情况下,模拟器应该就会安装上名为demo的应用

编辑项目
编辑demo目录下的index.android.js里面的内容,然后连续按键盘r两下,就可以看到更新后的界面了
